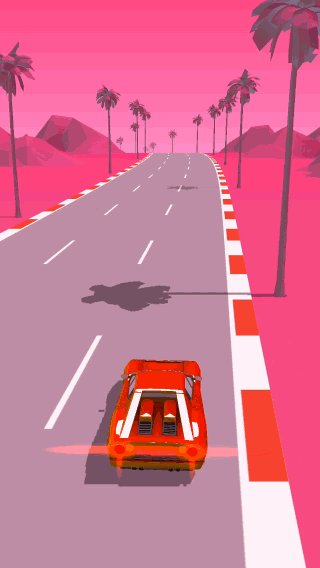
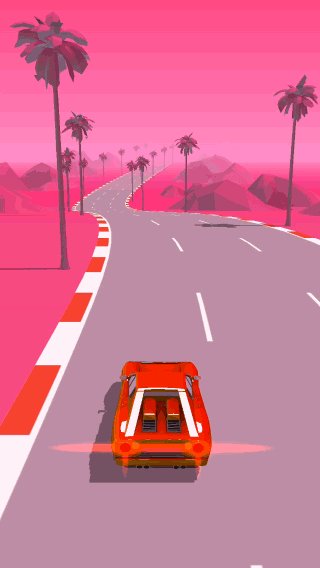
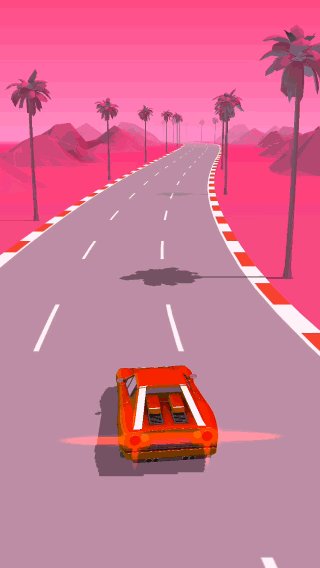
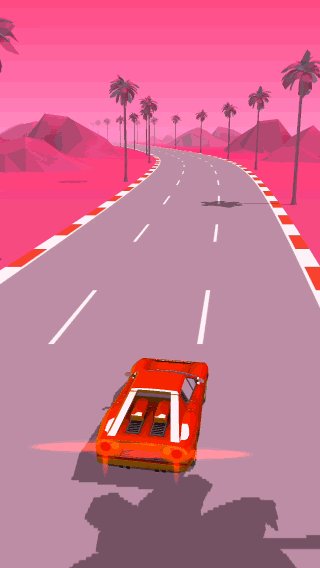
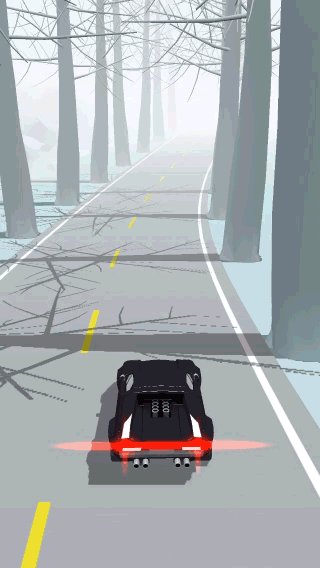
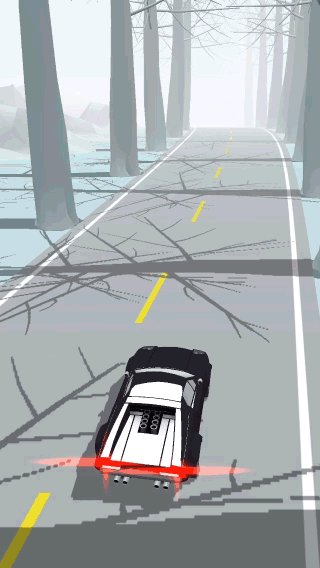
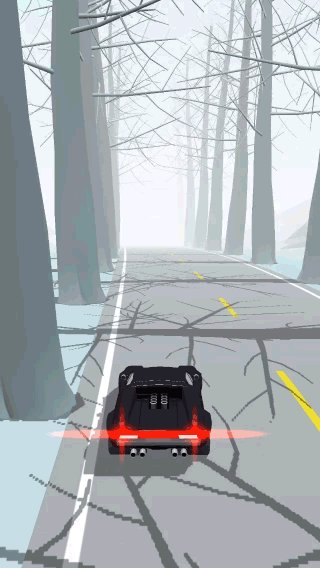
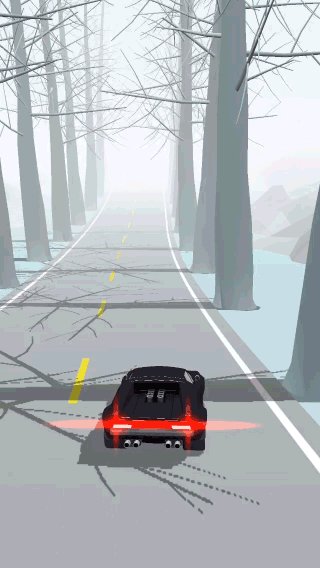
Here are a couple of quick gameplay gifs for Rosso. Still very much WIP, but it’s still nice to show some movement instead of stills all the time. The forest environment is very very much an early test.
Uncategorized
New Game Progress and Flatiron Update
Updates have been very sparse over the past few months, due in large part to having a baby! But I’m finally getting back into the groove of game-deving in my spare time.
My new project – a driving game code-named “Rosso” – continues progress. To prove that, here is a screenshot showing off some random color palettes:
In other news, I’ve also been developing a long-needed update to Flatiron. I’ve gotten primarily 2 complaints from players – the game lacks depth and the controls don’t work well. Both of those will be addressed in this update which I will talk about in a future post. Plus I’ve also improved a bunch of other little things.
Lastly, I have a third game project in the works, but that’s so early in development, it’s not worth going into any more detail. But I look to be very busy in the coming few months!
Screen Designs
These are from a few weeks ago. I’ve been tinkering with designs for the vehicle selection screen.
Visual Development
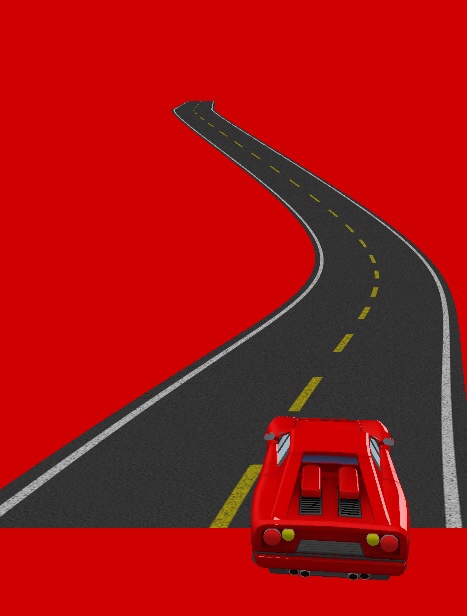
I’ve been working on developing the visual style. Here are a couple shots. Both of these use the exact same assets and all of the colors are generated dynamically in code and shaders. I’m also hoping to officially announce this project before too long…once I have some more details fleshed out and a final title.
Colors
Been playing with color styles. Here’s a test. Oh, and palm trees.
Shadows!
I’ve added shadows to my game engine! OpenGL 2.0ES doesn’t support the standard method for shadows because you can’t access the depth buffer. So, my method basically requires packing the depth value into a vec4 and creating a regular texture buffer instead of a depth buffer.
Works great, but very expensive. It will almost certainly need to be disabled for anything below the iPhone5S. It seems the real expensive part isn’t drawing all the geometry twice. It’s the process of drawing it into a texture that is the real bottleneck.
New Untitled Game
I’ve started a new project. It’s super super early, but here’s a screenshot of a playable version.
This is all from scratch with no physics or opengl libraries or third party tools. Call me crazy.
Flatiron Available Now!
Download Flatiron now on Apple’s AppStore! You can get it here: https://itunes.apple.com/us/app/flatiron/id926033330
Flatiron Release Date!
Flatiron as been approved and will hit the AppStore on Thursday, November 13th!
Flatiron
Flatiron has been submitted and is awaiting approval!
I ran into a big roadblock last week, which delayed submission a few days. Apple requires that apps still need to support the iPhone 4S, which has the old 3.5″ screen and a 1.5:1 aspect ratio. Needless to say, all of Flatiron’s graphics were formatted for the newer standard 1.775:1 aspect ratio and they all needed to be re-formatted. Another big issue with the 4S was performance. I couldn’t get my hands on a 4S for testing, but I was able to test on a 5th Gen iPod which has similar hardware (but a 4″ screen). So hopefully it holds up on the 4S. I had to make some changes to get it working though. Most notably, the game will run at 30fps on iPods and 4S phones (it will still run at a smooth 60fps on any other device). This is because the game does a pretty heavy render-to-texture pass in order to simulate the flickery film grain look of old movies. The older devices’ PowerVR GPU just can’t handle it. And the textures used to produce that film grain had to be reduced on those devices to accommodate the limited 512MB RAM. The film-grain won’t look as sharp, but still works well enough.
In the meantime, check out this short and chaotic gameplay video: